
Live reload with Compose Web - see your progress instantly
2021, Jun 16
Live reload is available for KotlinJS projects for quite a while - I got to use it a while ago while making a web app with react-kotlin.
After trying it in Compose Web, it worked seemlessly out of the box.
The trick is to add --continuous argument to the gradle task which runs the app in the browser.
In terminal:
If your project is a single module:
./gradlew jsBrowserDevelopmentRun --continuousFor multi-module projects:
./gradlew :modulename:jsBrowserDevelopmentRun --continuousIn IntelliJ:
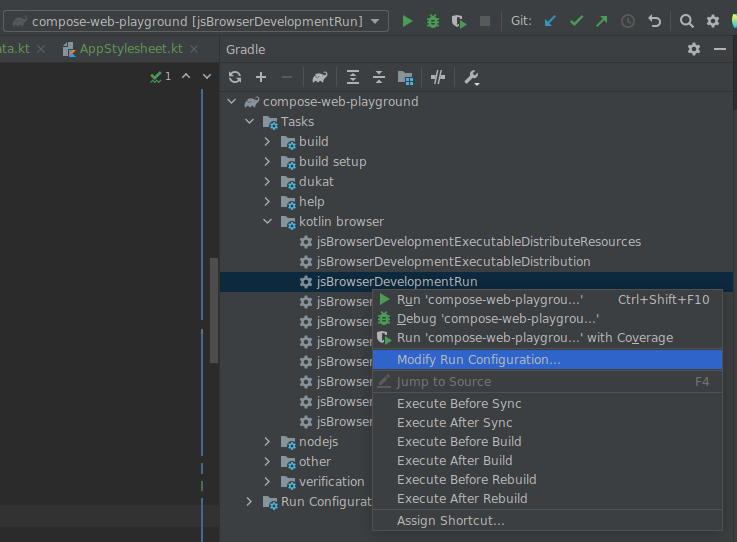
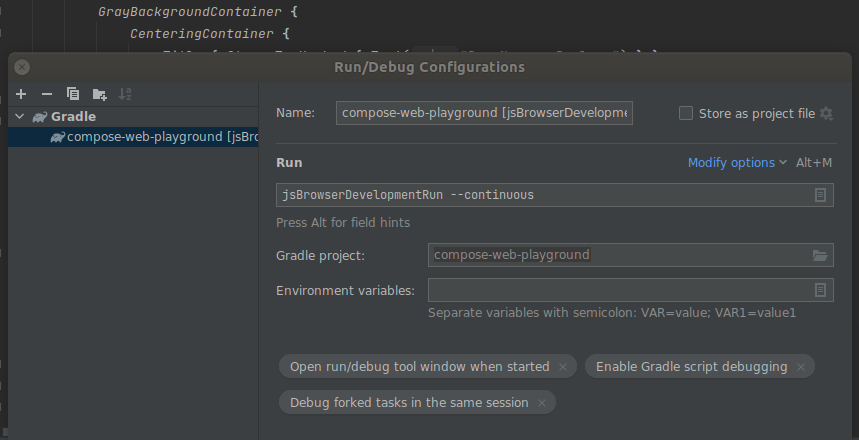
You need to edit task configuration in Gradle panel.


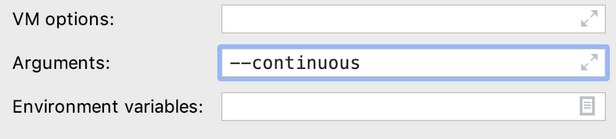
Alternatively, on older IntelliJ versions it may look like this:

When a change is detected, Gradle will deploy the updated site. To force a reload, press Ctrl/Cmd+S to save the file.
For more information on the continuous compilation visit JetBrains site.